Sadece html ile site kurmak çok basittir. Sitenizi barındırabileceğiniz onlarca platform bulunuyor. Bir programlama dili ve veri tabanı kullanmadığınızdan Github gibi platformlarda kolaylıkla barındırabilirsiniz. Daha da ileri gidecek olursak Blogger ile dinamik bir dil bilmeden tema kodlayabilirsiniz. Hem de javascript kodu bile yazmanıza gerek kalmayacak. Blogger.zfcakademi.com adresinde sıfırdan Blogger temayı aşama aşama kodluyorum. Dinamik hale getirdiğimde bile daha hiç javascript yazmamış durumdayım. Html yanında css bilginiz de varsa çok güzel temalar kodlayıp Blogger’a aktarabilirsiniz.
Önünüzde iki seçenek var. Ya Github gibi bir platformda sürekli el ile dosya oluşturarak ilerleyeceksiniz ya da kodladığınız temayı Blogger’a aktarıp dinamik bir şekilde içerik yayınlayabileceksiniz. Bu yazıda iki seçenekten de size bahsedeceğim ancak sadece html ve css bilerek freelancer siteleri gibi sitelerde de para kazanabilirsiniz. Ya da tek işi WordPress temalarını düzenlemek olan bir şirkette. Yazılımdan Para Kazanmak – Nasıl Kazanırım? Yazımı inceleyerek daha detaylı bilgi alabilirsiniz.
Sadece Html ile Github’da Web Sitemi Nasıl Yayınlayabilirim?
Github’ı bilmeyenler için ufak bir bahsedecek olursak projelerinizi depolayabileceğiniz bir alan diyebilirim. İleri zamanlarda bir işe girerken de Github hesabınızın inceleneceğine emin olabilirsiniz. Kısaca yaptığınız projelerinizi bu platformda yayınlayabilirsiniz. Tabii ki dinamik olmayanları. Bunun dışında ücretsiz hosting sağlayan birçok firma var ancak hiç tavsiye etmiyorum. Bu firmaların verdiği ücretsiz hostingle dinamik projeler yayınlayabilseniz de ya çok yavaş oluyorlar ya da kısa sürede kapanıyorlar.

Github’da proje barındırmak kolay ancak tabii ki bazı kısıtlılıkları var. Öncelikle attığınız tüm dosyaları bir başkası görebilir ve indirebilir. Dolayısıyla hiçbir özel dosyanızı barındırmamalısınız. Tabii ki Gizli bir depo oluşturabilirsiniz ancak yayınlayabileceğinizi zannetmiyorum. Çok trafik almaya başladığınızda bazı sorunlarla karşılaşabilirsiniz. Kendi bilgisayarınızdan web sitenizi nasıl yayınlayabileceğinizi anlattığım KENDİ SİTEMİZİ KENDİMİZ NASIL YAYINLARIZ yazımı inceleyebilirsiniz.
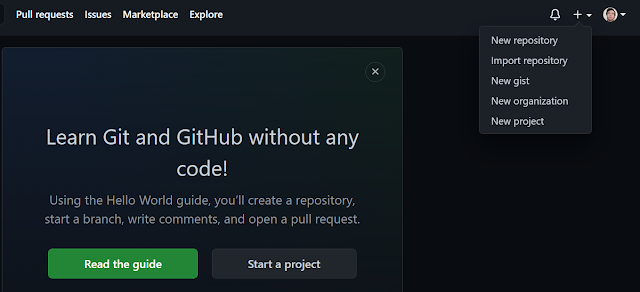
Şimdi Github’da sitenizi nasıl barındırabileceğinizegeçecek olursak bir üyeliğe ihtiyacınız var. Üye olduktan sonra aşağıdaki fotoğrafta gördüğünüz gibi + işaretine tıklayıp New repository seçeneğini seçiyoruz.


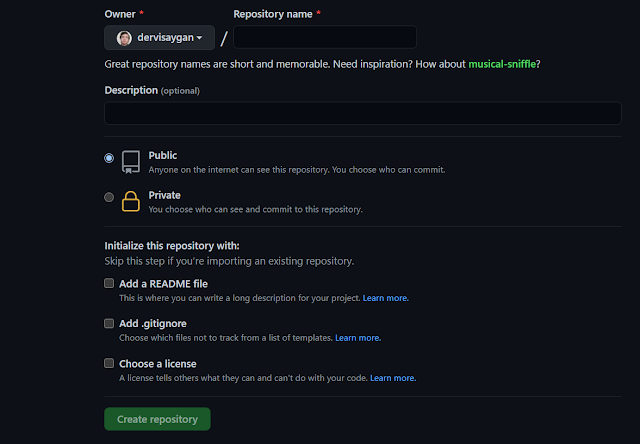
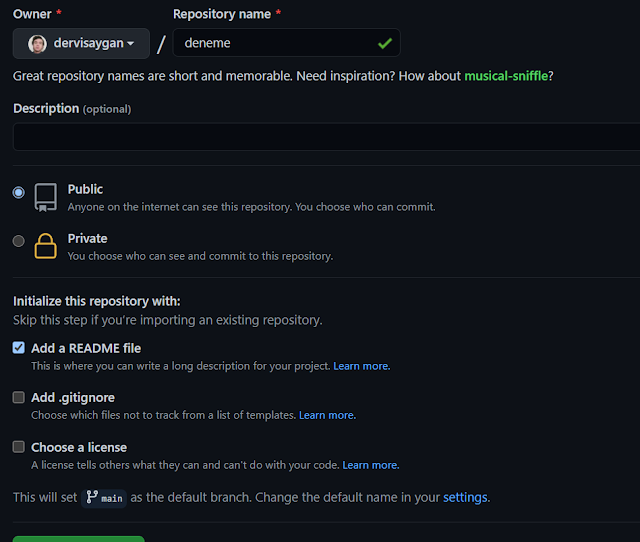
Ardından karşınıza yukarıdaki gibi bir ekran çıkacaktır. Repository name sizin kullanıcı adınızdan sonra gelecek kısımdır. Web sitenizi yayınladığınızda kullanıcı adı > Repository ismi > dosya adışeklinde bir alan adına sahip olacaksınız. Ana sayfanız ise ana dizinde bulunan index.html dosyanızdır. Description kısmı zorunlu değil. Boş geçebilirsiniz. Sitenizi yayınlayacağınızdan dosyalarınızın dünyaya açık olması için Public kısmının seçili kalması gerekiyor. Daha sonra Read.md dosyasını da projenize dahil etmelisiniz. Add a README file seçeneğini de seçip Create repository diyoruz.

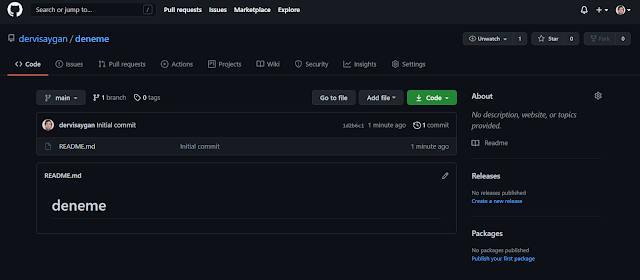
Yukarıda gördüğünüz şekilde gerekli yerleri doldurduktan sonra Repository oluşturuyoruz. Tabii ki deneme yazan yerde istediğiniz isim olmalı.

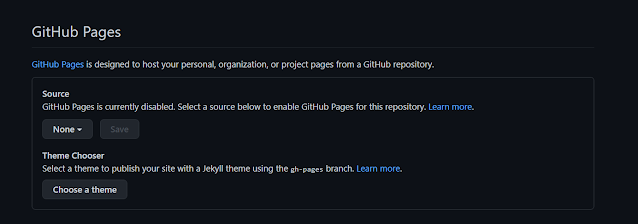
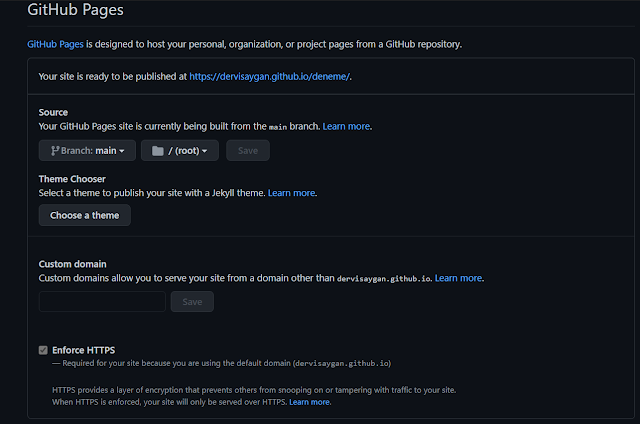
Artık Repository yayınlanmaya hazır bir şekle geldi. Settings butonuna tıkladıktan sonra aşağıdaki bölümü buluyoruz.

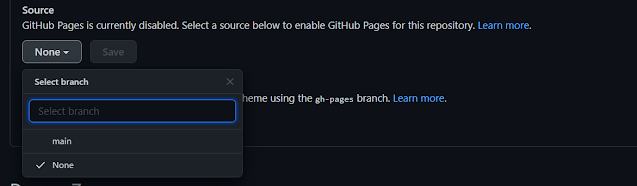
Bu bölüm web sitenizi yayınlamak için ayar yapmanız gereken son bölümdür. Github Pages bölümünün altındaki Source kısmına tıklıyoruz.

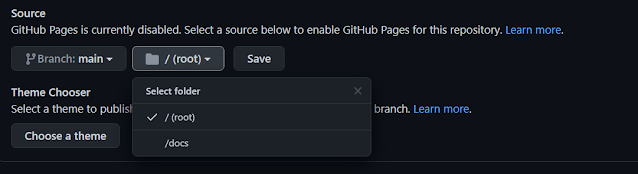
Main bölümünü seçiyoruz. Ardından aşağıdaki fotoğrafta gördüğünüz şekilde root bölümünü seçiyoruz.

Hemen sağda bulunan Save butonuna tıkladıktan sonra sitemiz yayınlamaya hazır hale geliyor.

Tekrar aynı bölüme geldiğimizde bize bir link veriyor. Bu link altında web siteniz yayınlanacak ancak bir alan adı alarak onu kullanmak isterseniz Custom domain kısmına alan adınızı yazıp gerekli kayıtları eklemeniz yeterli olacaktır. Ücretsiz bir şekilde ssl sertifikası sahibi de oluyorsunuz. Şu anda Github’ın bize vermiş olduğu linke girip bakarsak verdiğimiz Repository isminin yazdığını görebiliriz.
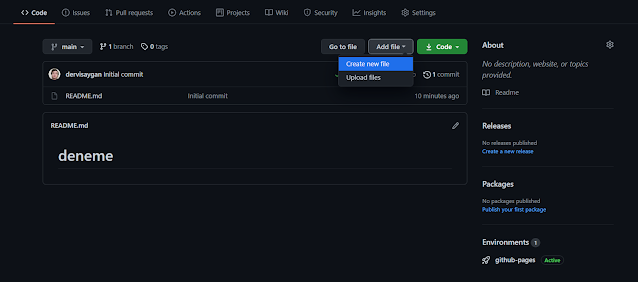
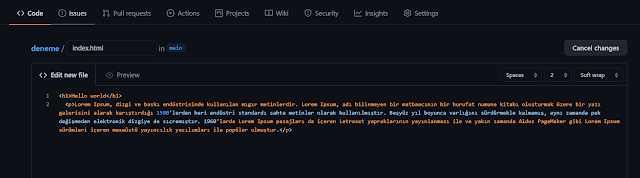
Code bölümüne geçtikten sonra Add file > Create new file diyebilir ya da benzer adımlarla var olan kodladığınız bir temayı aktarabilirsiniz. Ben örnek olması açısından şu anlık bir index.html dosyası oluşturacağım. Siz de alan adınıza girildiğinde çıkmasını istediğiniz sayfanın kodlarını ana dizinde index.html dosyası oluşturup içerisine atabilirsiniz.

Ben oluşturduğum index.html dosyasına bu şekilde bir html içeriği girdim ancak siz kodladığınız herhangi bir sayfanın html içeriğini yapıştırsanız yeterli olacaktır. Daha sonra en altta bulunan Commit newfile seçeneğine tıklayalım. Arık ana dizinde bir index.html dosyası var ve içinde istediğimiz html kodları var.
Bu dosyayı oluşturup kaydettiğinizde ya da yeni bir dosya eklediğinizde değişikliklerin sitenize yansıması birkaç dakika alabilir. Acele etmeden sabırla beklemeniz yeterli olacaktır.

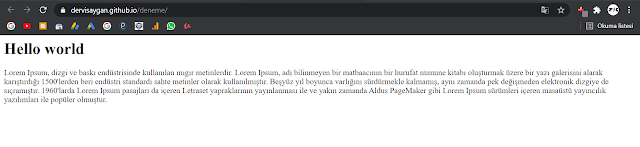
Gördüğünüz gibi web sitemiz istediğimiz adreste yayınlanmış durumda. Adres çubuğunun sonuna index.html yazarsanız da aynı sayfa sizi karşılayacaktır. Yani açtığınız dosyaların ekini domain adresinin sonuna yazmanız içerik sayfalarına ulaşmanız için yeterlidir.
Tabii ki Github ile bu şekilde bir web sitesi yayınlayıp içerik girmek çok meşakkatli bir durum. Daha sitemap.xml ve robots.txt dosyalarını oluşturmadık bile. Dinamik bir site yayınlamak bu şekilde çok zor. Bir projenizi ya da tek sayfalık bir sitenizi bu platformda yayınlamanız olukça kullanışlı olacaktır. Bu sebeple bu adımları uygulayarak birkaç sayfalık web sitelerinizi yayınlayabilirsiniz. Ancak dinamik bir sitenizin olmasını istiyorsanız aşağıdaki başlığı inceleyebilirsiniz. Html ile site kurma konusundaki en kullanışlı yöntem diyebilirim.
Blogger Html ile Site Kurma
Blogger ile dinamik bir web sitesi kurabilmek için uzun bir süre Blogger yapısını incelemiştim. Sonunda amacıma ulaşıp istediğim şekilde siteler kodlamaya başlayabildim. Benim bu kadar çok uğraşmış olmamın sebebi Blogger tema kodlamayla alakalı yeterli kaynak olmaması. En sonunda İngilizce kaynaklardan da bol bol yararlanarak kendi temamı kodladım. Şu anda gayet memnunum. Siz de Blogger’da tema kodlayabilmek istiyorsanız benim yayınlamış olduğum aşağıdaki yazıyı inceleyebilirsiniz.
Bu yazıda size Blogger tarafında çalışan bir html iskeleti ve dikkat etmeniz gerekenleri verdim. Blogger’da kodladığınız html bir temayı kullanabilmek için bazı değişiklikler yapmanız gerekiyor. Bu değişikliklerden bazıları açtığınız her etiketi kapatmak ve bir section etiketi kullanmak. En başta biraz zor gelebilir ancak Blogger ile sadece kendinize değil başkalarına da tema kodlayıp satabilirsiniz. Blogger.zfcakademi.com alt alan adını sadece Blogger için yayınladım.
Blogger ile kurduğunuz siteye alan adınızı ve alt alan adınızı nasıl yönlendirebileceğinizi de anlattığım yazılar mevcut. Dolayısıyla Blogger.zfcakademi.com adresinden Blogger tema kodlama konusunda neredeyse her şeyi öğrenebilir ve kendi temalarınızı kodlayabilirsiniz. Bir kerelik kodladığınız temalarla artık bir daha uğraşmanıza gerek kalmayacağından Github’a göre daha avantajlı bir seçenek diyebilirim.
Blogger tema düzenleyici içerisinde ana sayfa, arama sayfaları ve içerik sayfaları gibi pek çok farklı sayfaya ayrı ayrı html, css ve javascript gibi kodlar yazabilirsiniz. Html ile site kurma ya da yayınlama konusunda en avantajlı seçenek Blogger diyebilirim.
Son olarak ne biliyorsanız bilin yeni şeyler öğrenmek her zaman sizi bir adım öne taşıyacaktır. Başkaları öğrendiği birkaç bilgiyle yoluna devam ederken siz bilgilerinizin üzerine bilgi katarak ilerlerseniz mutlaka bir gün karşılığını alacaksınız.