Blogger SEO nasıl yapılır sorusunun bu yazıda hem yazılım açısından hem de SEO açısından çok yönlü cevaplarını alabileceksiniz. A dan z ye her konuda Blogger SEO nasıl yapılır öğrenebilirsiniz. Bu yazıda detaylı kod analizi gibi konulara ciddi anlamda girmeyeceğim ancak anlattıklarımla yazılım bilmeden sitenizin kod analizini yapabilirsiniz. Temanızın SEO uyumlu olup olmadığından yazılarınızın düzenine kadar her bir aşamayı aşağıdaki başlıklardan çok detaylı bir şekilde öğrenebilirsiniz.
Blogger SEO Yazılımsal Olarak Nasıl Yapılır?
Bu SEO kuralları sadece Blogger ile sınırlı olmayan SEO kuralları olsa da genel olarak Blogger için yazmış olduğum kurallardır. Kural derken de tema analizi, kod analizi ve yazı analizi konularından bahsedilecektir. İlk olarak seçmiş olduğunuz temadan başlamak daha doğru olacaktır ki bu temaların sorunlarını gördükten sonra değiştireceğinizden eminim. Blogger’ın kendi sunmuş olduğu temalarda da çok büyük sorunlar mevcut. Bu sorunları aşağıdaki başlıklardan çözebilirsiniz.
Yazılımsal derken bir yazılımcıya anlatır gibi anlatmak yerine her kullanıcının rahat rahat yapabileceği şekilde açıkladım. Sorundan sonra verdiğim çözümü adım adım uygulayarak sorunlarınızı giderebilirsiniz. Eğer sorununuz hala devam ediyorsa yorumlar bölümünden benimle iletişime geçmenizi çok isterim. Size her konuda yardımcı olmak için hazırım.

Neden Blogger’ın Sunduğu Temaları Düzenlemeden Kullanmamalıyız?
Bu konu benim de başlarda çok sorun yaşadığım bir konuydu. Tema kodlayabilmeme rağmen Blogger’ın kendi sunmuş olduğu temaları kullanmak istedim. Siz de baktıktan sonra göreceksiniz ki h1 başlığı olması gereken yerler h3 başlığı şeklinde kodlanmış. Blogger yayın ekleme bölümünde normalde h1 yani en büyük ve önemli başlık olarak girdiğimiz başlık bazı hazır Blogger temalarında h3 başlığı olarak içerik sayfasına düşüyor. Temanızda bu sorunun olup olmadığını anlamak için aşağıdaki adımları uygulamanız yeterli olacaktır. Örnek olarak Blogger tarafından sunulan yeşil tema üzerinden göstereceğim. Ancak hangi temayı kullandığınız çok da fark etmeyecektir. Aynı adımlar ile düzenleme yapabilirsiniz.
1- Temanızda h1 başlığı olması gereken başlığın h3başlığı olup olmadığını kontrol etmek için öncelikle herhangi bir içerik sayfanızı açın.
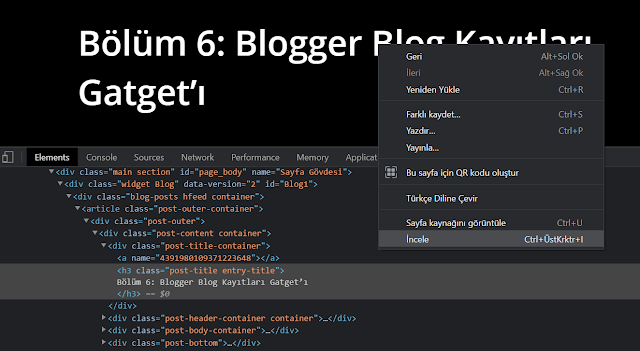
2- Aşağıdaki resimde gördüğünüz gibi h1 olması gereken başlığa sağ tıklayın ve incele deyin.

Karşınıza başlığınızın etiketi çıkacaktır. Eğer bu etiket resimdeki gibi h3 etiketiyse hemen temanızda bir düzenleme yapmalısınız. Aşağıdaki adımları uygulayarak bu sorunu hızlı bir şekilde düzenleyebilirsiniz. Daha sonra Google’a temanızı değiştirdiğinizi ve sorunu düzelttiğinizi söylemek için site haritanızı tekrar göndermenizi tavsiye ederim. Tüm adımları detaylıca anlatacağım. (sonradan linklendirilecek) İlk olarak sorunu çözelim.
3- Blogger panelinize geçiş yaptıktan sonra Tema > HTML’i düzenle adımlarını uygulayın.
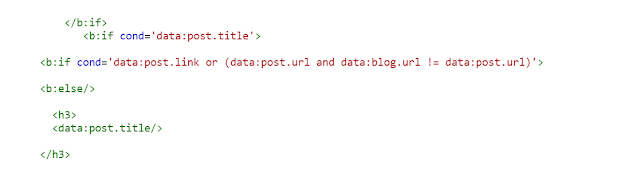
4- Blogger’da başlıkları dinamik olarak sayfaya yansıtan etiketi bulmamız gerekecek. Tema düzenleyici üzerinde bulunan kodlara tıkladıktan sonra ctrl + f yaparak <data:post.title/> kodunu aratın. Bu koddan çok fazla bulabilirsiniz. Doğru kodu bulmak için yapmanız gereken tek şey kodu silip ilgili başlığın silinip silinmediğini gözlemlemek. Kodu sil > içerik sayfasında başlık gitmiş mi gözlemle > gitmemişse diğer koda geç ve onu sil gözlemle şeklinde ilerleyerek doğru kodu bulmalısınız.

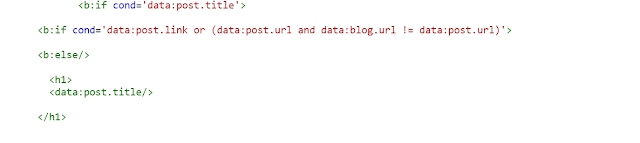
5- Yukarıda gördüğünüz gibi ben ilgili kodu buldum. Bu kod temanızda kesinlikle bulunan bir koddur. İçerik sayfalarınıza başlıkları ve içeriği getiren kodlar ayrı ayrıdır. Dolayısıyla başlık ve içeriğin kodlarını ayrı şekilde düzenleyebilirsiniz. Bu kodlar yardımıyla reklam yerleşiminin nasıl yapıldığını görmek için Blogger Reklam Yerleştirme Nasıl Yapılır? Yazıma gidebilirsiniz. Konuya dönecek olursak gördüğünüz bu h3 başlığını aşağıdaki resimde olduğu gibi h1 başlığına çevirelim.

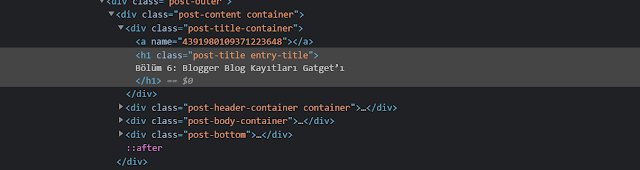
6- Artık gönül rahatlığı ile temanızı kaydedip çıkış yapabilirsiniz. Sonucu görmek için içerik sayfasındaki başlığa sağ tıkladıktan sonra incele demeniz yeterli olacaktır. Aşağıdaki gibi etiketin h1 olduğunu göreceksiniz. Eğer h1 olmamışsa başka bir başlığı h1 başlığına çevirmiş olabilirsiniz. Bu yüzden değişikliği hemen geri alıp doğru etikete uygulamanız yeterli olacaktır.

Hazır temalarda karşılaşabileceğiniz en büyük sorun h1 başlığı yerine h3 başlığının kullanılması olabilir. Ancak tek sorununuz bu olmayabilir. Aşağıdaki başlıkları inceleyerek sorunlarınızın olup olmadığını öğrenmeye devam edebilirsiniz.
Blogger SEO Nasıl Yapılır Tema Konsol Hataları
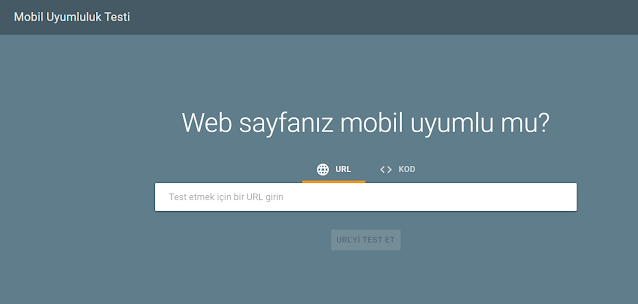
Google mobil uyumluluk testine sitenizi soktuysanız büyük ihtimal ile konsol hatalarını da görmüşsünüzdür. Tabii ki konsol hatası varsa. Konsol hatanızın olup olmadığını öğrenmek için Google’a Mobil uyumluluk testi yazdıktan sonra reklam olmayan ilk siteye tıklayın. Karşınıza aşağıdaki gibi bir ekran çıkacaktır. Bu ekrana herhangi bir içerik sayfanızın linkini yazarak analiz edin.

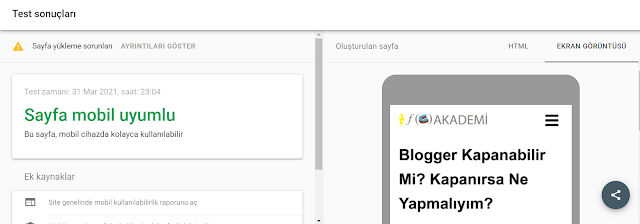
Analiz sonucunda aşağıdaki gibi bir ekran ile karşılaşacaksınız. Eğer temanız mobil uyumlu değil hatası alırsanız hemen o temayı değiştirin. Eğer temanız mobil uyumlu yazısını görüyorsanız ancak konsol hataları mevcut sorunuyla karşı karşıyaysanız yazıyı okumaya devam etmenizi tavsiye ederim.

Sayfa yükleme sorunları yazan yere tıkladıktan sonra konsolda aldığınız tüm hataları burada görebilirsiniz.

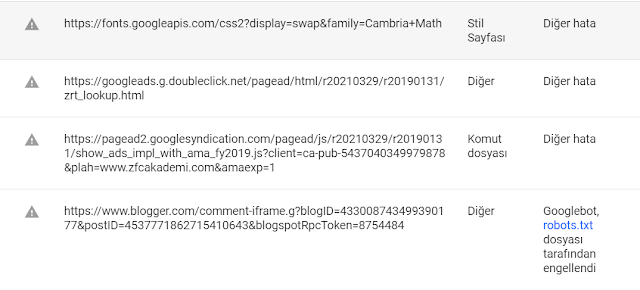
Hataları açtıktan sonra incelemeye başlayalım. Örneğin benim ilk hatama göre bir font yüklenirken sorun yaşanmış. Cambria math fontunu bir sayfamda kullanmışım ancak font Google fonts üzerinden yüklenememiş. Diğer iki hatam da zaten reklamlar ile alakalı. Son hatam ise Blogger yorum formunun iframe ile sayfaya getirildiğini ve robots.txt tarafından bu iframenin engellendiğini anlatıyor. Blogger altyapısı kullandığımdan şu anda bu sorunların çoğunu çözemiyorum. Ancak sizin çözebileceklerinizi çözmenizi tavsiye ederim. Çünkü yüklenme ve konsol hataları Google tarafından pek hoş karşılanmayan hatalardır. Şimdi bu hataların konsol tarafında nasıl göründüğüne bakalım.
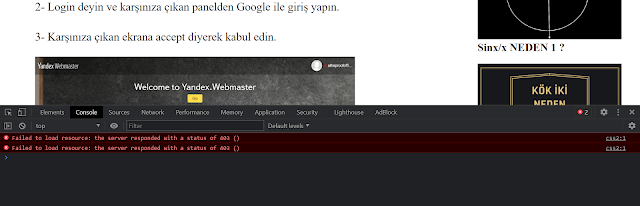
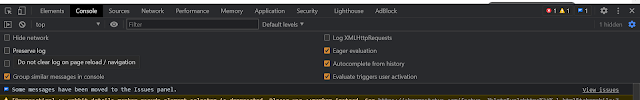
Öncelikle herhangi bir içerik sayfanıza girin. Ardından f12 tuşuna basın ya da sayfada herhangi bir yere sağ tıklayıp incele deyin. Ardından aşağıdaki fotoğrafta da gördüğünüz gibi Elements bölümü yerine Console bölümüne geçiş yapın.

Gördüğünüz gibi iki adet konsol hatası mevcut. Ben fazla bilgim yokken içerik öne çıkan resimlerimi 1600 x 900 seçiyordum. Tabii ki çok yanlış bir seçim yaptığımı çok sonradan fark ettim. Sayfa yüklenirken boyutu büyük olan bu resimler sebebiyle Blogger sayfa sınırına takılabiliyorum. Elimden geldiğince düzelteceğim ancak sizin konsolunuzda farklı hatalar bulunabilir. Bu hataları düzeltmek için internette aramalar yapmanızı tavsiye ederim. Aramaya Blogger yazdıktan sonra hata mesajını kopyalayıp yapıştırmak sonuca ulaşmanız için yeterli olacaktır. Google tarafından sunulan web sitesi değerlendirme araçlarında sitenizin değerleri ne kadar iyi çıkarsa sitenizin değeri de o kadar iyi olacaktır.
Blogger Tema Seçerken Dikkat Edilmesi Gerekenler
Tema seçerken dikkat etmeniz gereken birçok konu bulunmaktadır. Aşağıda verdiğim maddeleri teker teker inceleyerek bir tema seçimi yapmanız hem SEO açısından hem de site hızınız açısından çok önemlidir. Blogger SEO nasıl yapılır konusunun belki de en önemli konularından birisi de bu tema seçimidir. Fazla uzatmadan maddelere geçecek olursak:
1- Temanın Page Speed testine bakınız.
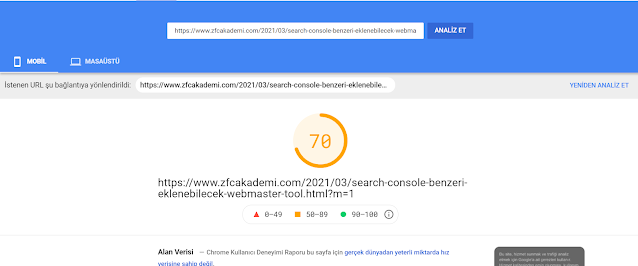
Google’a Google page speed test yazdıktan sonra kullanacağınız temanın herhangi bir içerik sayfasını aşağıdaki fotoğrafta da gördüğünüz url formuna girip analiz ediniz.

Bu değerler ne kadar değişken olsa da size tema hakkında genel fikirler verir. Bu değerin yeşil olması çok önemlidir. Neden senin web sitende yeşil değil sorusunu sorarsanız reklamlar sebebiyle cevabını verebilirim. Daha birçok değişken mevcut ancak kullanacağınız temanın demosunda büyük ihtimalle reklam benzeri hiçbir şey bulunmayacaktır. Bu sebepten tema içerik sayfası 100 değerine ne kadar yakın olursa o kadar iyi. Mobil ve masaüstü puanlarını ayrı ayrı dikkatlice incelemenizi tavsiye ederim.
2- Temanın konsol hatalarını inceleme
Birkaç başlık yukarda açıklamıştım ancak yine açıklamam gerekirse konsol hataları pek hoş karşılanan hatalar değildir. Bu hataların olup olmadığını öğrenmek için Google mobil uyumluluk testine girdikten sonra içerik sayfasının linkini yapıştırmanız yeterli olacaktır. Sayfanın mobil uyumlu olup olmamasını kontrol ettiğinizi düşünerek söylüyorum. Yukarılarda bir yerlerde verdiğim başlığa giderek de sorununuzu çözebilirsiniz. Bazı tema yapımcıları console.clear() komutunu kullanarak temanın konsol hatalarını gizlemeye çalışabiliyor. F12 tuşuna bastıktan sonra zaten clear uyarısını görürsünüz ancak yine de hataları görmek istiyorsanız aşağıdaki paragrafı okuyabilirsiniz.
İçerik sayfasına sağ tıkladıktan sonra Console bölümüne geçiniz. Ardından aşağıdaki resimde de gördüğünüz gibi preserve log seçeneğini aktif edip sayfayı yenileyiniz. Konsola baktığınızda clear işlemi yapılmamışsa sayfa yüklenir yüklenmez kaybolan sorunları da görebilirsiniz.

3- Temanın kod yapısını inceleme
Temanın SEO uyumlu olup olmaması biraz da kod yapısına bağlıdır. İçerik sayfasına sağ tıkladıktan sonra sayfa kaynağını görüntüle deyin. Ardından aşağıdaki etiketleri arayın. Bu etiketleri aradıktan sonra karşınıza somut şekilde bu etiketler çıkıyorsa bir sorun yoktur. Ancak çıkmıyorsa başka bir tema aramanızı tavsiye ederim.
<nav
<main
<footer
Bu tür etiketler tema kodlanırken kullanılması gereken SEO etiketleridir. Google’a sitenizi tanıtır ve neyin nerede olduğunu anlatır. Bu sebeple bu kodların sayfa kaynağınızda olması önemlidir.
4- Blogger Temalarında Meta Etiketleri
En önemli konulardan birisi de meta etiketleridir. Meta description, title ve canonical gibi etiketler siteniz için hayati öneme sahip etiketlerdir. Bu etiketlerden en önemlilerinden birisi meta description ve meta title etiketleridir. Bilemeyenler için bu etiketlerin ne işe yaradığını ve Blogger ile dinamik nasıl getirilebileceğini aşağıda linkini vermiş olduğum yazıda belirttim.
BLOGGER DİNAMİK META ETİKETLERİ NASIL YAPILIR
5- Blogger İçin Hazırlanmış Temalardaki Footer Link Sorunları
Hazır Blogger temalarında sizin de dikkatinizi çekmiştir ki footer kısmında linklendirmeler mevcut. İnternetten aldığını tüm temalarda neredeyse bu durum bu şekildedir. Bu sorunu çözmeniz hem etik açıda hem de yazılımsal açıdan temayı satın almanız demektir. Yani footer kısmındaki linki kaldırmaya çalışacağınız tema yapımcıları tarafından düşünülmüş ve önlemi alınmıştır. Tabii ki iyi bir javascript bilgisi ile bu durumu tersine çevirebilirsiniz. Ancak etik açıdan hiç hoş olmaz. En iyi ve doğru yöntem temayı satın almanız olacaktır. Footer kısmındaki linkler sitenize zarar verebileceğinden olmaması daha iyi olacaktır. En yukarılarda bahsettiğim h1 düzenlemesini yaparak Blogger’ın kendi sunduğu temaları kullanmanız footer linklendirmesi yapılmış temaları kullanmanızdan daha iyi olacaktır.
Blogger SEO Nasıl Yapılır SEO Açısından İncelemeler
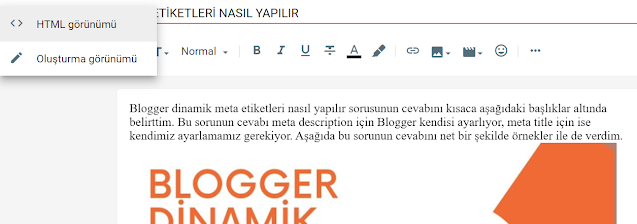
Size bildiğim çoğu tema kod sorunlarından bahsettim ancak tabii ki de bu adımlarla bitmiyor. Yazdığınız yazıları düzenlemeniz de gerekecektir. Blogger HTML editörü üzerinde yazığınız yazılarda aşağıdaki fotoğrafta bulunan bölümden HTML bölümüne geçerseniz göreceksiniz ki ortada birçok class ve div span yapısı mevcut.

Bu editör üzerinden de yazı yazabilirsiniz tabii ki ancak bir word dosyası şeklinde yazılarınızı yazıp kopyala yapıştır yaparak Blogger HTML editörüne aktarmanızı tavsiye ederim. Sebebini aşağıdaki kodlara bakarak anlayabilirsiniz.
<div>
<span>
<p>Bir paragraflık yazı</p>
</span>
</div>
Blogger HTML editöründe yazdığınız yazılar yukarıdaki gibi karmaşık haller alırken bir word dosyasında yazdığınız yazılar aşağıdaki şekildedir.
<p> İçerik </p>
Gördüğünüz gibi kod yapısı açısında çok büyük farklar vardır. Blogger’a yazı yazarken bu yolla yazı yazmanız en doğrusu olacaktır. Diğer türlü yazdığınız yazıların içerik sayfasına gittikten sonra sağ tıklayıp incele derseniz göreceksiniz ki kod yapısı çok karmaşık. Belgi Google açısından fazla önemli değil diyebilirsiniz ancak yüklenme açısından da yalınlık açısından da sorun olabilir. Ne kadar sade ve yalın kod o kadar mükemmel site demek diyebilirim. Bu sebeple yazılarınızı bir word dosyasına yazarak Blogger üzerine aktarmanız en iyisi olacaktır.
Sonuç olarak tüm bu yazıya genel bir bakış atacak olursak Blogger platformu üzerinden devam etmek isteyenlere çok önemli SEO fikirleriverdiğimi düşünüyorum. Bu yazıda tabii ki SEO uyumlu makale nasıl yazılır gibi konulardan çok Blogger konulu sorunlara değindim. Her türlü sorunuzu yorumlar kısmında bekliyorum. Elimden geldiğince yardımcı olmaktan çok mutluluk duyarım. Ayrıca Blogger tema kodlama konusunda ilerlemek isteyenler için de yeni kurduğum Blogger tema kodlama platformunu önerebilirim.