Web siteniz için veya herhangi başka bir amaca yönelik svg logo yapabilmeniz için bir program veya web sitesine ihtiyacınız var. Aşağıda bulunan başlıklarda program seçiminden nasıl yapıp nasıl kullanacağınıza kadar web sitesi svg logo nasıl çizilir konusu detaylıca incelenmiştir. Bu yazıyı tamamen okuduğunuzda aklınızda hiçbir soru işareti kalmayacaktır.

WEB SİTESİ SVG LOGO NASIL ÇİZİLİR – SVG FORMATI HAKKINDA GENEL BİLGİ
Svg formatı genel olarak grafik tasarımcıların çalıştığı formattır. Kullandığınız program veya web sitesi ile çizdiğiniz logo veya çizimleri bu format ile çıktı almanız birçok açıdan avantajlıdır. Svg formatında olan dosyalar vektörel çizimleri ifade eder. Vektörel çizimleri istediğiniz kadar çubuğu istediğiniz açıda yamultarak birleştirme işlemi olarak da düşünebilirsiniz. Vektörel çizimler genel olarak web sitesine ikon yapımı, logo yapımı vb.. işlerde kullanılıyor. Svg formatını daha iyi kavrayabilmek açısından avantajlarını inceleyelim.
- Svg formatı ile çıktı alınmış dosyaların içerisinde çizdiğiniz şekli istediğiniz kadar yakınlaştırın hiçbir şekilde pikselleşmez.
- Resimlere göre daha düşük boyutlu olduklarından sayfa yüklenme hızında büyük fark yaratırlar.
- Svg formatındaki dosyalarda bulunan çizimler bir koddan ibaret olduğundan kopyala yapıştır yaptığınız bütün kod parçalarında çalıştırabilirsiniz.
- Vektörel bir çizim olduğundan animasyonlar yapabilirsiniz.
- Renk, büyüklük, kenarlık boyutu ve logo boyutu, kenarlık ve logo rengini ayrı ayrı düzenleyebilirsiniz.
- Hiçbir linklendirme yapmadığınızdan hostinginiz ne kadar hızlı ise svg dosyasının ekrana yansıması da o kadar hızlıdır. Yani font awesome gibi web sitelerinden herhangi bir link ile font ikon çekmeniz gerekmez. Web sitenizde bulunan bütün ikonları svg formatında indirip eklemeniz sizin için daha avantajlıdır.
- Vektörel çizimler olduklarından istediğiniz zaman aynı çizim üzerinde dilediğiniz kadar düzenleme yapabilirsiniz.
WEB SİTESİ SVG LOGO NASIL ÇİZİLİR– SVG FORMATINDA BİR LOGO NASIL ÇİZİLİR?
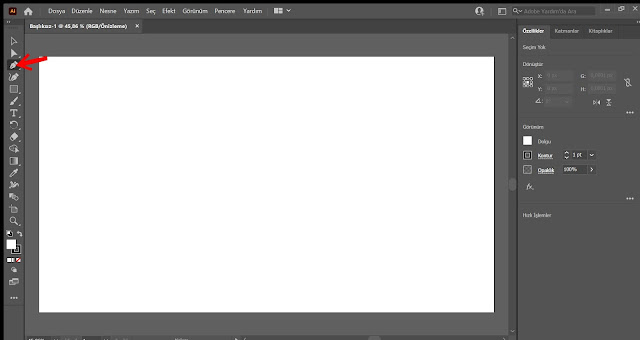
Bunun için öncelikle bir program veya svg logo çizebileceğiniz bir web sitesine ihtiyacınız var. Bu programlar arasında en iyisi Adobe Illustrator diyebilirim. Genel olarak grafikerlerin de kullandığı program Adobe Illustrator’dür. Bunun dışında birçok uygulama içerisinde bulunan kalem aracı ile de logolarınızı çizebilirsiniz. Tek ihtiyacınız olan kalem aracıdır. Aşağıdaki fotoğraftan Adobe Illustrator’de kalem aracının nerde olduğunu görebilirsiniz.

Adobe Illustrator vektörel çizimler için yapılmış bir program olduğundan sizin için en avantajlı program olacaktır. Adobe Illustrator gibi programlar iş yükünü ne kadar hafifletse de tabii ücretli olan programlar. Ücretsiz bir vektörel çizim aracını internet ortamında nadiren de olsa bulabilirsiniz ve işinizi kısa vadede halledebilirsiniz. Ancak bu web siteleri bir noktadan sonra işinizi görmemeye başlayacaktır. Tavsiyem tüm projelerinizi biriktirdikten sonra Adobe programlarının bir haftalık ücretsiz kullanabileceğiniz lisansını almaktır.
Konumuzda dönecek olursak yukarıdaki beyaz sayfayı açılış ekranında bulunan büyüklüklerden birini seçerek siz de görebilirsiniz. Daha sonra kalem aracını alıp istediğinizi çizebilirsiniz. Bir noktaya bir kere tıklayın, ardından başka bir noktaya basılı tutun. Bu işlemi yaptıktan sonra kalem aracını bir nebze de olsa çözmüş olacaksınız. İstediğiniz şekli yapamıyorsanız alt tuşuna basılı tutun ve çizimin ucunda bulunan bölgeye tıklayın. Böylece çizimin ucunu kırarak keskin dönüşler yapabilirsiniz. Kısaca bu şekilde çizim yapabilirsiniz ancak bir eğitim setini izlemeniz daha mantıklı olacaktır. Bu eğitim setini inceledikten sonra istediğiniz çizimleri yapabileceksiniz. Ben örnek olması açısından aşağıda bir çizim yaptım.

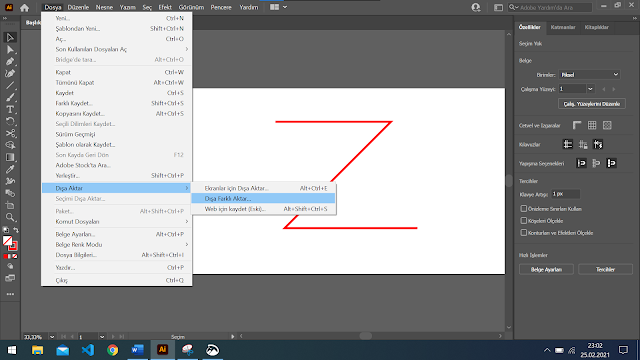
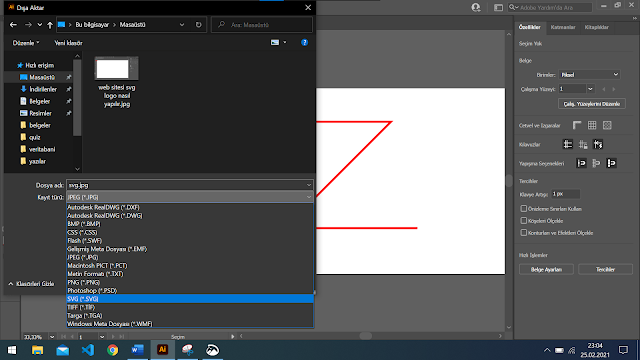
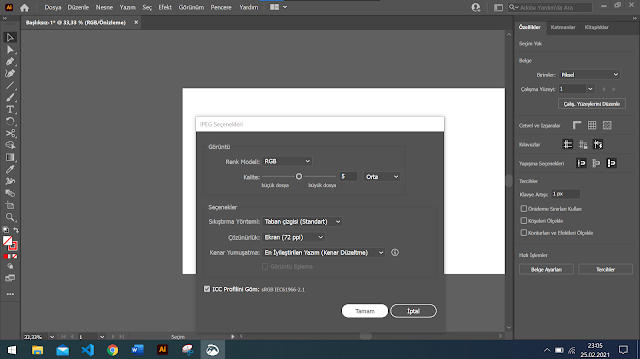
Yukarıda bulunan aşamaları uyguladıktan sonra önünüze aşağıdaki gibi bir ekran çıkacaktır. Buradan svg formatını seçip tamama tıklayın.


Daha sonra kaydettiğiniz yere bir tarayıcı simgeli dosya gelecektir çift tıkladığınızda logonuzu görebilirsiniz.

WEB SİTESİ SVG LOGO NASIL ÇİZİLİR– SVG FORMATINI KODDA KULLANMA
Yukarıda da görmüş olduğunuz dosya işlem yapacağımız son dosyadır. Svg logomuz artık kod olarak bir yerlere eklenmeye tamamen hazır. Çizmiş olduğumuz vektörel logoyu kod olarak kullanabilmek için sağ tık > birlikte aç > not defteri aşamalarını izledikten sonra kodu kopyalamanız yeterlidir.

Yukarıda da görüldüğü gibi çizmiş olduğunuz logoyu istediğiniz gibi kullanabilirsiniz. İsterseniz img kodu ile resim olarak da çağırabilirsiniz. Benim tavsiyem direk kopyalayarak ilgili bölüme yapıştırmanızdır. Web sitesi svg logo nasıl çizilir sorusunun cevabı kısaca bu şekildedir. Tabii kullandığınız programı ne kadar iyi bilirseniz o kadar iyi logolar tasarlayabilirsiniz.
Web sitenizde svg ikonların kodunu kullanmanız başlarda da belirttiğim gibi birçok açıdan üstünlük sağlıyor. Kullanacağınız bir ikonu link ile çağırmaktansa koda direk eklemek site hızınızı devasa ölçüde etkileyecektir. Adobe Illustrator daha önce adobe ürünü kullanmadıysanız size çok karışık gelebilir. Detaylı bir eğitim seti izlemek için linke tıklayabilirsiniz. Bir konuda yardıma ihtiyacınız olursa yorum bölümünden veya iletişim bölümünden benimle iletişime geçebilirsiniz.